We’re often asked how to check the accuracy of your Schema Markup once it’s been implemented. The answer depends on whether you want to assess the validity of your markup or the impact it’s having on site performance.
Assuming you want to know both, this article breaks down which tools to use, and how to use them.
Schema Markup doesn’t stop with deployment. By properly defining entities in your content through structured data like Schema Markup, these entities can be linked to a search engine’s knowledge graph. Knowledge graphs connect information from all across the web, and structured data helps search engines like Google contextualize your content to better match your site with search queries.
Your content can also be eligible for rich results in search, which can help your brand stand out from the competition.
For example, for two eCommerce stores selling the same product, if one displays the price, customer ratings, and reviews and the other does not, our eyes are typically drawn to the differences. This additional information can all be included in your Schema Markup as long as you follow Google’s structured data guidelines.
Test that your Schema Markup is working using the following methods so that your website doesn’t miss out on the opportunities of structured data.
Has my Schema Markup Been Successfully Deployed?
The first step is to make sure that your markup is on the page.
If you are copying and pasting the JSON-LD into the page, you can simply right-click on the web page, view the source and search within the elements tab for “LD+JSON” to see if the code is there.
If you are using Schema App or Google Tag Manager to deploy your code, it’s easier to use Google’s Rich Result Testing Tool for rich result eligibility and the Schema Markup Validator (SMV) for any errors in your Schema Markup syntax.
Alternatively, you can wait and check within Google Search Console to report on the rich results or features tied to certain structured data. This could take anywhere from a few days up to a month, depending on how regularly Google crawls your site.
For websites that populate the Schema Markup dynamically, e.g. using JavaScript, then only the Schema Markup Validator will show these results.
Dynamic Schema Markup requires the structured data testing tool to load the HTML and process JavaScript, something Google has supported for a couple of years.
If you create Schema Markup using inline HTML (e.g. microdata, RDFa) or the JSON-LD is created Server side, all tools should work.
Are There Any Errors in the Implementation?
It’s very important that you check your Schema Markup to ensure it is working hard behind the scenes for your website. While you are waiting for the Google Search Console results to appear, there are a variety of tools that allow you to check for any errors or warnings that your markup may be generating.
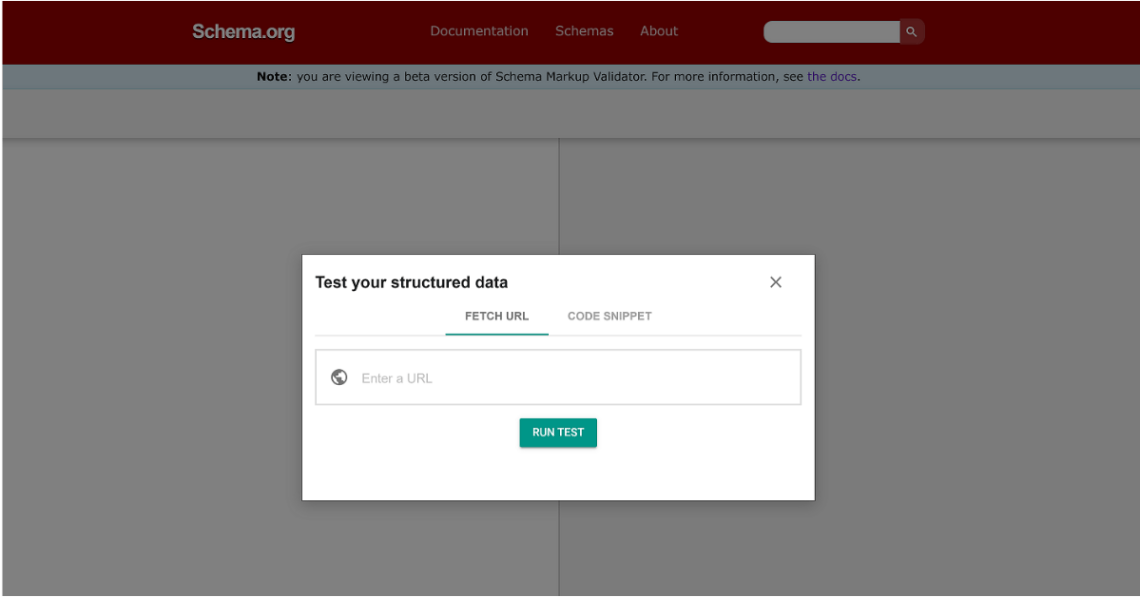
Schema Markup Validator (SMV)
The Schema Markup Validator went live May 2021, and officially replaced Google’s Structured Data Testing Tool on August 9th, 2021. Google originally intended the Rich Results Testing Tool to replace the SDTT, but following backlash about this change Google decided to incorporate validation tooling into Schema.Org to support SEOs as they test their structured data markup.
The Schema Markup Validator is based on the Google Structured Data Testing Tool and is essentially a Schema Markup checker. The service, provided by Google for the Schema.Org community, can validate Schema.Org based structured data embedded in web pages, otherwise known as Schema Markup.
The SMV has the ability to extract JSON-LD, RDFa, and Microdata markup, display a summary of the extracted structured data, and identify syntax mistakes in the markup.
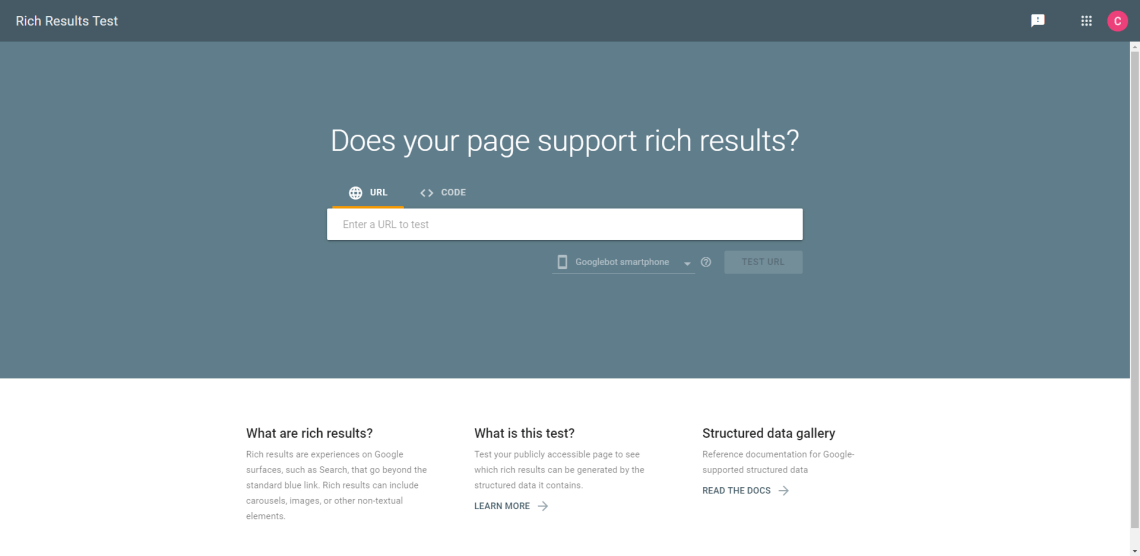
Rich Results Testing Tool (RRTT)
The Rich Results Testing Tool supports all rich result features, and is most closely aligned with Google Search Console. This tool lists all the rich results one page may be eligible for, and—in some instances—shows you a preview of how your rich result could appear in the SERP.
It’s important to remember that the Rich Results Testing Tool only validates schema.org Types that are eligible for rich results in search. If you’re using Types that aren’t eligible for rich results, view the “raw” JSON-LD, to ensure it’s being crawled, but that’s it.
If you want a comprehensive view of all markup on a page, rather than only the types that are eligible for rich results, this tool is best used in tandem with other structured data testing tools.
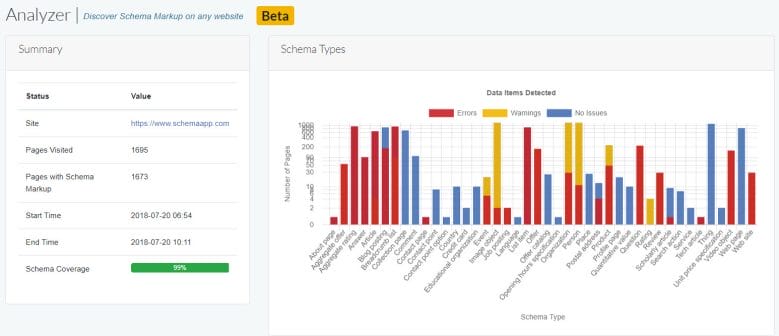
Schema App’s Analyzer
The Schema App Analyzer validates markup site-wide, for up to 10K pages. Run the Analyzer on any site and discover JSON-LD, RDFa and microdata, even when loaded dynamically.
Once the site has been crawled, the Analyzer provides a comprehensive health report in the form of data visualization and a list of “Items Analyzed” by Type. Clicking “Show Details” for a specific item presents a list of each URL containing that item and a breakdown of any errors or warnings.
Since this tool validates schema.org syntax, it follows more stringent rules. These can guide your Schema Markup beyond just the requirements of Google features.
The Schema App Analyzer identifies markup that Google won’t be able to read as a result of site speed issues. If you see errors or warnings about “missing” properties that definitely exist on your page, you should investigate site speed to ensure all your markup is visible to search engine crawlers.
Ultimately, this tool provides a micro and macro view of the overall health of your markup, pointing out what to revisit for enhanced performance.
The Analyzer is available to all Schema App subscribers from Pro through to Enterprise.
Note: Be on the lookout for imminent changes to the Analyzer, as we are readying reports to provide new ways of understanding your Schema Markup:
- Schema Markup by Type
- Schema Markup by Error / Warning
- Schema Markup by Page Path
- Schema Markup by Google Feature
Moreover, an updated user flow and historical view of your data will show how your markup is trending over time.
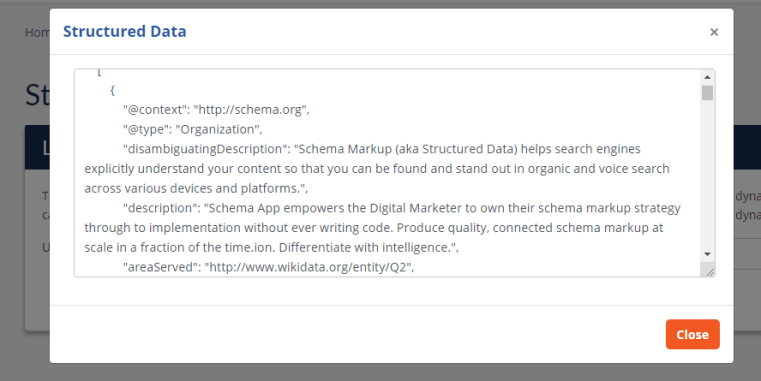
Schema App’s Structured Data Tester
You can find the Schema App Structured Data Tester in the “Maintenance” tab in Schema App. Enter any URL, and this tool will display the Schema Markup found on that page. It is the only testing tool that displays dynamic schema.org data and does not cache the results.
Having a testing tool integrated within Schema App improves your markup workflow so you don’t always have to go to another site to check your markup.
We recommend you get into the habit of using at least one of these tools when authoring your markup. These tools confirm correct deployment and provide insight into the scope of your markup, helping you assess its accuracy.
Google Search Console
Google Search Console is an excellent tool for monitoring both whether your markup is valid, and the impact it’s having on site performance. For more information about using Google Search Console, check out our article How to Measure the Impact of Structured Data.
Frequently Asked Questions About Testing Schema Markup
How do I know if my site has Schema Markup?
There are several tools you can use to know if your site has Schema Markup.
Google Search Console provides insights into how Googlebot views your website. Within Google Search Console, you can check the “Enhancements” section to see if Google has detected and processed your structured data.
Schema.org Validator allows you to input a URL and check for Schema Markup. It provides a detailed report of the structured data found on your webpage.
Rich Results Testing Tool is another valuable tool provided by Google for checking and validating structured data on a webpage, specifically focusing on how it may impact search results. This tool will state whether the markup is valid to create an eligible rich result and whether any opportunities exist to improve the item’s appearance. From there, it also states if there are any errors in the markup to identify what you must address to create a valid instance. This is particularly useful for websites looking to visually enhance their appearance in search using structured data.
Before you add custom schema markup to your website, it is important to review your site for any existing markup. Many SEO plugins like Yoast tend to automatically inject Schema Markup on your site. Though convenient, the markup added by these plugins tends to be generic and less customizable.
Therefore, we recommend checking to see if your site has any existing Schema Markup before you go ahead and implement custom Schema Markup that accurately describes your website content. That way, you can remove any existing markup added by any plugins and prevent duplicate markup issues.
Where do I start with Schema Markup?
When you decide to implement Schema Markup on a website, first identify what pages you want to optimize. From there, decide what part of the schema.org vocabulary will achieve the best organic search results and most Google rich results. Start with developing your schema strategy using our guide: How to Develop a Schema Markup Strategy for a Website.
Then, move to authoring and deployment. Schema App makes Schema Markup implementation and validation easy. Our expert tools help you mark up your content with structured data—no coding required on your part! Validate your Schema Markup using the tips and tools we mentioned in this article.
How do I find errors in my Schema Markup?
The first step is to make sure that your markup is on the page using the Schema Markup Validator (SMV). You can also use Google Search Console to report on the rich results or features tied to certain structured data. Another powerful tool is Schema App’s Analyzer, which validates markup side-wide for up to 10K pages.
What is the purpose of Schema Markup?
Adding Schema Markup to existing pages helps search engines find information and present it to users through engaging rich results. Schema Markup is code that you add to your website that translates content into a language search engines understand. This advanced SEO strategy can increase your E-E-A-T, improve your brand findability, and help your online business drive more quality organic traffic to your website.
There are plenty of helpful tools out there to gauge whether your markup is working. We have experience with testing Schema Markup for enterprise organizations and have created testing tools for testing at scale. We help you go beyond the fundamentals of search engine optimization, leveraging structured data to showcase your unique value in search.
In a rapidly changing SEO environment, we introduce agility to your digital team, saving you time and resources for managing other aspects of your business. We deliver your online business goals using our structured data expertise and advanced technology.
Set up a call with our Schema Markup experts today.