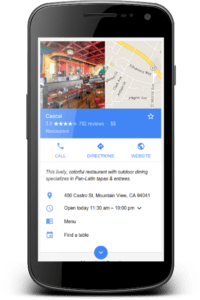
There’s something satisfying about searching for a business and finding all the information you want to be presented in an attractive knowledge panel. Have you wondered how to make your own business eligible for this kind of search experience?
We’ve compiled this ultimate guide to teach you all you need to know about LocalBusiness Schema Markup.
Adding LocalBusiness Schema Markup to your website can make you eligible for rich results, and these results can help you stand out in search, generating higher click-through rates, higher organic traffic, and more conversions.
What is LocalBusiness Schema?
When we talk about LocalBusiness Schema Markup, we’re really talking about Types and properties within the schema.org vocabulary that are used to categorize and define information about local businesses.
The LocalBusiness schema Type should typically be used to markup your homepage. Adding LocalBusiness markup to your website translates your human-readable content into the machine-readable language of JSON-LD.
Within the schema.org vocabulary, the LocalBusiness Type is a subtype of both Organization and Place, so it inherits the properties of both these Types.
Schema.org defines LocalBusiness as “A particular physical business or branch of an organization. Examples of LocalBusiness include a restaurant, a particular branch of a restaurant chain, a branch of a bank, a medical practice, a club, a bowling alley, etc.” You’ll notice that the definition lists many more specific kinds of local businesses.
Much like this list, the LocalBusiness Type contains a wide variety of subtypes that can be used to define your business more specifically. The full list of schema.org Types can be found in their Full Hierarchy, where indentations denote a subtype relationship in the hierarchy of terms.
We encourage you to check out schema.org’s definitions for any Types that are relevant to your business, that way you can be sure you’re using the most accurate Type.
What Type of Local Business Are You?
The next step is to identify what kind of business you are optimizing.
As you can see from the list above, schema.org provides you with a lot of options. When choosing a Type, you want to be as specific as possible. If nothing fits well, don’t worry. Pick a more generic type, like LocalBusiness or Organization.
Is it better to use LocalBusiness or Organization markup?
While the LocalBusiness Type is a subtype of Organization, it has access to different properties and serves a different purpose when it comes to rich results. We explain this later in the article in the section titled “Required and Recommended Properties for Local Business Structured Data.”
Whether you should use the LocalBusiness or Organization Type to define your business depends on a couple of factors.
Use the LocalBusiness Type (or one of its subtypes) if the business is a brick-and-mortar facility with publicly available address information. If the business doesn’t have an address associated with it—for example it’s an eCommerce business or a service provider that does house calls—the Organization Type may be the better choice.
If you’re still unsure which Type to use, ask yourself the following questions:
- Does the business have a physical location people would walk into? If the answer is no, you should probably use the Organization Type.
- Is there a Schema.org Type/class that fits well? If yes, use that Type. If not, use a broader Type, and use the properties available to that Type to provide more specific information.
Regardless of your choice, structured data types help to disambiguate your organization/business from other organizations/businesses by using structured data properties.
The most general type of business is an Organization. If you opt to use the Organization type for your business, it’s important to note that:
- Certain Schema.org properties within the Organization Type can impact visual elements in the search results pages (SERP) and in knowledge panels that display information about your organization.
- Organization structured data can enhance brand profiles and merchant knowledge panels by providing information such as return policies, addresses, and contact details.
Organization has the following types:
- Airline
- Consortium
- Corporation
- EducationalOrganization (more specific types include College, University, Elementary School, High school, Middle School, Preschool, School)
- FundingScheme
- GovernmentOrganization
- LibrarySystem
- LocalBusiness (*see more below)
- MedicalOrganization (more specific types include Dentist, Hospital, Pharmacy, Physician)
- NGO
- NewsMediaOrganization
- OnlineBusiness
- PerformingGroup (more specific types include Dance group, Music Group, Theatre Group)
- Project (more specific types include funding Agency, Research Project)
- ResearchOrganization
- SearchRescueOrganization
- SportsOrganization (more specific types include Sports Team)
- WorkersUnion
Local Business has the following types:
- AnimalShelter
- ArchiveOrganization
- AutomotiveBusiness (more specific types include AutoBodyShop, AutoDealer, AutoPartsStory, AutoRental, AutoRepair, AutoWash, GasStation, MotorcycleDealer, MotorcycleRepair)
- ChildCare
- Dentist
- DryCleaningOrLaundry
- EmergencyService (more specific types include FireStation, Hospital, PoliceStation)
- EmploymentAgency
- EntertainmentBusiness (more specific types include AdultEntertainment, AmusementPark, ArtGallery, Casino, ComedyClud, MovieTheater, NightClub)
- FinancialService (more specific types include AccountingService, AutomatedTeller, BankOrCreditUnion, InsuranceAgency)
- FoodEstablishment (more specific types include Bakery, BarOrPub, Brewery, CafeOrCoffeeShop, Distillery, FastFoodRestaurant, IceCreamShop, Restaurant, Winery)
- GovernmentOffice (more specific types include PostOffice)
- HealthAndBeautyBusiness (more specific types include BeautySalon, DaySpa, HairSalon, HealthClub, NailSalon, TattooParlor)
- HomeAndConstructionBusiness (more specific types include Electrician, GeneralContractor, HVACBusiness, HousePainter, Locksmith, MovingCompany, Plumber, RoofingContractor)
- InternetCafe
- LegalService (more specific types include Attorney, Notary)
- Library
- LodgingBusiness (more specific types include BedAndBreakfast, Campground, Hostel, Hotel, Motel, Resort)
- MedicalBusiness (more specific types include CommunityHealth, Dentist, Dermatology, DietNutrition, Emergency, Geriatric, Gynecologic, MedicalClinic (COVIDTestingFacility), Midwifery, Nursing, Obstetric, Oncologic, Optician, Optometric, Otolaryngologic, Pediatric, Pharmacy, Physician, Physiotherapy, PlasticSurgery, Podiatric, PrimaryCare, Psychiatric, PublicHealth)
- ProfessionalService
- RadioStation
- RealEstateAgent
- RecyclingCenter
- SelfStorage
- ShoppingCenter
- SportsActivityLocation (more specific types include BowlingAlley, ExerciseGym, GolfCourse, HealthClub, PublicSwimmingPool, SkiResoirt, SportsClude, StatiumOrArena, TennisComplex)
- Store (more specific types include AutoPartsStore, BikeStore, BookStore, ClothingStore, ComputerStore, ConvenienceStore, DepartmentStore, ElectronicStore, Florist, FurnitureStore, GardenStore, GroceryStore, HardwareStore, HobbyShop, HomeGoodsStore, JewleryStore, LiquorStore, MensClothingStore, MobilePhoneStore, MovieRentalStore, MusicStore, OfficeEquipmentStore, OutletStore, PawnShop, PetStore, ShoeStore, SportingGoodsStore, TireShop, ToyStore, WhoesaleStore)
- TelevisionStation
- TouristInformationCenter
- TravelAgency
Not sure where to start with your LocalBusiness schema markup?
Required and Recommended Properties for Local Business Structured Data
As explained in the previous section, LocalBusiness has access to unique properties that serve specific functions in Local Business rich results. Google maintains documentation explaining exactly what’s required for “LocalBusiness” markup to be eligible for rich results within search.
We’ve captured the required fields below, as listed when this post was published. You must populate the required properties for your content to be eligible for display as a rich result. Recommended properties add more information to your structured data, which could provide a better user experience.
https://Schema.org/LocalBusiness
| Schema Property | Priority | Mapping Notes |
| address | Required | The physical location of the business. Include as many properties as possible. The more properties you provide, the higher quality the result is to users. |
| name | Required | The name of the business. |
| aggregateRating | Recommended | The average rating of the local business based on multiple ratings or reviews. *This property is only recommended for sites that capture reviews about other local businessesaggregateRating |
| department | Recommended | A nested item for a single department. |
| geo | Recommended | Geographic coordinates of the business. |
| openingHoursSpecification | Recommended | Hours during which the business location is open. |
| priceRange | Recommended | The relative price range of a business, commonly specified by either a numerical range (for example, “$10-15”) or a normalized number of currency signs (for example, “$$$”). |
| review | Recommended | A review of the local business. *This property is only recommended for sites that capture reviews about other local businesses.Review |
| telephone | Recommended | A business phone number is meant to be the primary contact method for customers. Be sure to include the country code and area code in the phone number. |
| url | Recommended | The fully-qualified URL of the specific business location. Unlike the @id property, this URL property should be a working link. |
The following types (GeoCoordinates, OpeningHoursSpecification) were listed above as being recommended by Google. However, adding these to your markup can make rich results more robust. These recommended types have their own required and recommended properties:
https://Schema.org/GeoCoordinates
| Schema Property | Priority | Mapping Notes |
| latitude | Required | Number. The latitude of the business location. The precision should be at least 5 decimal places. |
| longitude | Required | Number. The longitude of the business location. The precision should be at least 5 decimal places. |
💡 TIP! Don’t know your business’ geo coordinates? They can be found by searching for the associated address in Google Maps. The URL of the location will have both the latitudinal and longitudinal values.
https://Schema.org/OpeningHoursSpecification
| Schema Property | Priority | Mapping Notes |
| closes | Required | The time the business location closes, in hh:mm:ss format. |
| dayOfWeek | Required | One or more of the following:
|
| opens | Required | The time the business location opens, in hh:mm:ss format. |
| validFrom | Recommended | The start date of a seasonal business closure, in YYYY-MM-DD format. |
| validThrough | Recommended | The end date of a seasonal business closure, in YYYY-MM-DD format. |
💡 TIP If certain days have different opening hours, create a separate OpeningHoursSpecification data item for those days.
Google’s documentation also lists some types that are specific to the FoodEstablishment type, or it’s more specific subtypes (e.g Bakery; BarOrPub; Restaurant). These are:
https://Schema.org/FoodEstablishment
| Schema Property | Priority | Mapping Notes |
| menu | Recommended | URL. The fully-qualified URL of the menu. |
| servesCuisine | Recommended | The type of cuisine the restaurant serves. |
As you can tell from the number of properties at your disposal, there’s a lot you can leverage with your LocalBusiness Schema Markup.
💡 TIP For the most current guidelines on required and recommended fields, reference the Google documentation on Local Business markup.
Strategizing Your LocalBusiness Schema Markup
Before we start creating your Schema Markup, you’ll need to gather the information found in the table below. This strategy piece will be the most time-consuming part of your LocalBusiness markup, but it makes the process more efficient in the long run.
Examples of the various fields have been provided as well as additional guidance to help you complete the list. Note: the homepage of the business is usually what you markup as the LocalBusiness.
We also have a handy Google Sheets template that you can use to do this prep work for your markup.
| Schema Property | Field in English | Description & Guidance |
| type | Local Business Type | Look at the list of Local Businesses above and choose the most specific Type possible Example: Bar or Pub |
| url | Website URL | Include http:// and https:// where applicable |
| name | Business name | Name of the Business as it appears in your directory listings (NAP) |
| address | Address | Same address as you use in your directory listings and in NAP |
| sameAs | Social Media profiles or listings. | In essence it is asking for other pages on the web that represent the same thing. Link to social media accounts or directory listings shown on the page. |
| description | Description of the Business. | Use the description visible on your page or your meta description. |
| hasMap | Map | If the map is shown on the page then you can include the map. To get the link, find the business on Google Maps, and click on the “share” icon. Copy URL. |
| geo | Latitude and Longitude | Enter your business address here and pull the latitude and longitude. |
| telephone | Telephone Number | Country Code and Number. Use format +X-XXX-XXXX or +XX-XXXXXXX |
| image | Image | URL of an image that is on the page. You can often get this by right clicking on the image and copying the address or from your website media folder. |
| logo | Logo | Link to the logo of the business on the website. You can often get this by right-clicking on the image and copying the address, or from your website media folder. |
| openingHoursSpecification | Opening Hours | What days is the business open and what time? Is there a period with specific opening hours? You can create as many of these as you need for current hours and also special holiday hours. Time format will be in the 24 hour clock and use the format HH:MM:SS
Example: Monday-Friday Opens: 11:30:00. Closes: 00:00:00 Saturday-Sunday Opens: 11:00:00. Closes: 00:00:00 |
| menu | Menu URL | URL to the Menu on the website if applicable. |
| acceptsReservations | Restaurants only. | Yes/No |
| servesCuisine | Type of Cuisine. Restaurants only. | What type of cuisine do you serve? |
| aggregateRating | Average Rating from business’s reviews | Using reviews that exist on your website (not Google or Facebook) and are from a third party app. The average rating across those reviews is the aggregate rating. |
By defining objects on your homepage as unique entities using Schema Markup, you effectively connect them to a search engine’s knowledge graph. This adds context and relevance to your site content, supporting your E-E-A-T and establishing relationships between your local business and other defined entities across the Web.
How to Add Schema Markup If You Have Two or More Locations
If your business has multiple locations, there are a few different ways you can mark them up. Your strategy should be informed by the architecture of your site.
Under the circumstance that the business defined on the homepage DOES NOT have an address, use the Organization Type.
- If the other locations (and their addresses) are also listed on the homepage, select the Organization’s subOrganization property, and create LocalBusiness markup for each of the locations.
- If each location has its own page, create a separate LocalBusiness data item for each location page. Then, from each LocalBusiness data item, use either the parentOrganization or branchOf property to connect back to the main Organization data item.
If the business defined on the homepage DOES have an address and could be considered a “Headquarters”, use LocalBusiness or one of the more specific subtypes.
- If the other locations (and their addresses) are also listed on the homepage, select the main LocalBusiness’s subOrganization property, and create LocalBusiness markup for each of the subsidiary locations.
- If each subsidiary location has its own page, create a separate LocalBusiness data item for each location page. Then, from each subsidiary LocalBusiness data item, use either the parentOrganization or branchOf property to connect back to the main LocalBusiness data item.
If you don’t feel the subOrganization, parentOrganization or branchOf properties adequately describe the relationship between your entities, use the Schema Paths tool to see all the properties that are available to the Types you’re connecting.
How to Create Local Business Schema Markup
Step One: Add Required Properties
Add the required schema.org properties for LocalBusiness structured data markup using our reference above. We recommend our own tools, the Schema App Editor and Schema App Highlighter, but there are many different options out there.
Learn how to create LocalBusiness Schema Markup using Schema App with our how-to tutorial.
Step Two: Follow Google’s Structured Data Guidelines
Check that your Schema Markup follows Google’s structured data guidelines.
Step Three: Deploy your Markup
If you are satisfied with your markup, ensure that your integration method is set up, and the markup will deploy to your page. Google recommends using JSON-LD, which is also our favorite format for deployment.
Step Four: Test your Markup
Test that your Schema Markup is working using Google’s Rich Results Testing Tool and the Schema Markup Validator.
How to Check Your Local Business Schema Markup
The Schema Markup Validator
The Schema Markup Validator (SMV) validates your Schema.org syntax. Note that it does not show your eligibility for rich results. This is where the Rich Results Testing Tool comes in handy…
Rich Results Preview Testing
To validate and preview your structured data, use Google’s Rich Result Test. This tool will indicate if your page is eligible for rich results. Please note that Google’s Rich Result Test is only valid for certain supported rich result types.
Tips to Manage Existing Schema Markup
Schema Markup is constantly evolving, and as such, it is not something you can simply set and forget. It also has limitless possibilities beyond just your homepage markup. We will provide you with some tips to manage your existing markup and also leverage new opportunities.
1. Maintain your LocalBusiness Schema Markup
It’s important to update your Schema Markup based on content changes on your site and updates to Google’s documentation.
Google has recently begun posting all changes regarding structured data on their “What’s new” page. Keeping an eye on this will help you stay on top of any changes.
Another great resource is Google’s Webmasters Blog. You can subscribe via email and get all the latest news right in your inbox.
2. Expand your Local Business Schema Markup
You’ve done your homepage markup and are now wondering: What next? That’s a great question!
Here is a summary of schema Types you may want to use for other common pages on your website. To make things even simpler, you’ll find links to tutorials further defining each of these.
Contact Us
If you have a “Contact Us” page on your website, you can create a ContactPage data item and connect the various types of locations and phone numbers as ContactPoints.
For example, if you have a sales line and a technical support line, you can have these as Contact Point data items, linked to the Contact Page data item via the “main entity” property.
Learn how to mark up business contact info here.
About Us
For your About Us page, you can create an AboutPage data item. You will see that there are no required or recommended fields for this data item. That being said, you can still fill out the relevant fields. We recommend linking the homepage data item using the about property.
Based on the kind of information you have on your About page, you can use as many or as little properties as you want to describe this data item.
Blog
If you have a blog and blog posts on your site you will want to add Blog and BlogPosting markup. This can be done via a plugin, such as our WordPress plugin, manually via our Schema App Editor or at scale (lots of pages) and dynamically through our Schema App Highlighter. BlogPosting data items are often connected back to the LocalBusiness using the about, author, publisher, or sourceOrganization properties.
News
If you have news articles on your website you can add NewsArticle markup with a plugin or with our tool. Check out this video which shows how to add article markup via the Schema App Editor. Properties to connect NewsArticle markup back to the LocalBusiness are similar to those used for BlogPosting.
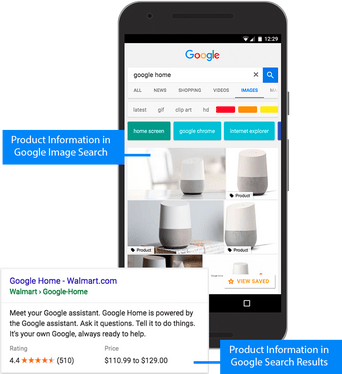
Product
If you have products on your website, you could be eligible for rich results if you apply the Product Schema Markup correctly. If you are on Shopify, you can install our easy-to-use plugin, which will automatically markup your product pages.
Additionally, we have a highlighter tool (which is part of our end-to-end Schema Markup solution) that can help you create markup and apply it across all our pages. Check out this great tutorial to learn more about product markup with our highlighter tool. It’s best to connect Products back to your LocalBusiness via the manufacturer or brand properties, provided they appropriately define the relationship.
💡 TIP Markup you create for other pages should always connect back to your homepage in some way since it’s the heart of the knowledge graph of your content.
Frequently Asked Questions about LocalBusiness Schema Markup
What is a multi-type entity, and when should I use it?
A multi-Type entity (MTE) is one entity that is defined using multiple Schema.org Types (though usually not more than two). Creating a multi-Type data item allows you to utilize all the properties available to both Types.
You may want to create a multi-Type entity for your business if, for example, you’re using the Physician LocalBusiness Type and want to add alumni information only available to the Person Type. To resolve this, your local business should be typed as both Physician and Person.
How should I mark up an action?
Google no longer supports potentialAction markup but instead states: If you want to help users to make a reservation or place an order directly in Search results, you can use the Maps Booking API to enable bookings, payments, and other actions. If you’re interested in creating SearchAction markup to be eligible for the Sitelinks Searchbox feature, see How to create Sitelinks Searchbox markup.
There are many benefits to LocalBusiness structured data markup. The more robust and comprehensive your schema markup, the better search engines can match users with the products and services offered.
The information included in your markup will also be used to enhance your Google Knowledge Panel and enhanced search features, which support your credibility and E-E-A-T as Google crawls your web pages.
We’ve helped businesses of all shapes and sizes stand out from the competition in search across multiple industries. Read more about their experiences with Schema App in our case studies, or if you’re ready to get started with your Schema Markup reach out to our technical experts today! We’d love to hear from you.
Do you need help marking up your local business with structured data?