Chatbots can use schema markup to make it smarter! When you add schema markup to your website, you are structuring the information on it, and providing context about the content. As you do your schema markup, you are building a knowledge graph for the brand, using schema.org markup as the language to define the things about your business and how they relate to other things on the web. This same knowledge graph can be used to inform Chatbots about your brand, helping them more accurately answer questions, and take actions for customers, resulting in more conversions and delighted customers.
What is a Knowledge Graph?
“The Knowledge Graph is a knowledge base used by Google to enhance its search engine‘s search results with semantic-search information gathered from a wide variety of sources. Knowledge Graph display was added to Google’s search engine in 2012, starting in the United States, having been announced on May 16, 2012.[1] It uses a graph database to provide structured and detailed information about the topic in addition to a list of links to other sites. The goal is that users would be able to use this information to resolve their query without having to navigate to other sites and assemble the information themselves.” Wikipedia definition of Knowledge Graph
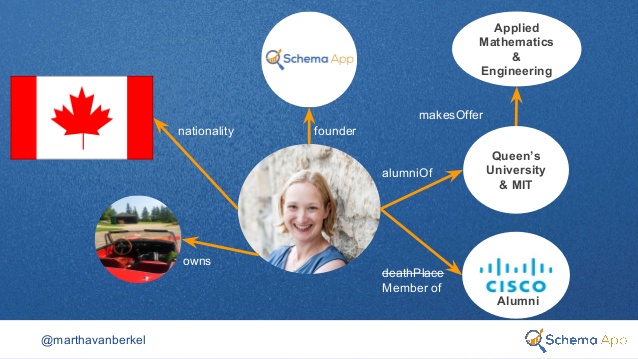
To build a knowledge graph, you have to connect entities (or what I like to call things) on your website to one another and define their relationship. For example, below is the knowledge graph for Martha van Berkel. Martha is a person. A few interesting data points about Martha are the fact that she is Canadian, the founder of Schema App, attended MIT and Queen’s University, owns an Austin Healey and worked at Cisco for 14 years. Once we know the things we want to talk about Martha, we can look at the schema.org/Person definition, and choose properties that allow us to connect the dots. In this case, we use the properties alumniOf, founder, nationality, owns and memberOf. You can see from the image, that once we make these definitions, we have a visual graph started. Read more about how to manage your knowledge graph here.

Translate Content & Actions for Chatbots
This information in the knowledge graph is the building blocks of what a chatbot needs be able to answer conversational questions. The Chatbots need to understand the context of the information so that when asked a question, the bot can choose the most appropriate answer, similar to a search engine.
As a result, if you add schema markup to your website, you can re-use the knowledge graph to inform the site’s chatbot. In order to do this, you need to translate your knowledge graph into the language of the specific chatbot.
The goals is to model your content once into a knowledge graph, then translate it for Chatbots, or any other machine use case.
Schema App can take a knowledge graph created by the customer and make it available to a chatbot. Let’s look at how this would work.
Let’s look at Dialogflow, they are chatbot development platform, owned by Google. In their Basics Overview, they explain how chatbots work. First you engage with them, and ask a question. In order for the chatbot to understand a question, the developers have to provide the different ways the question can be asked. Next, the chatbot has to understand the entities that help understand the question. Entities need to be defined by the developer.

Since Schema.org markup is created to define entities, this saves developers of the chatbot a step. Since your website is comprised of entities about your brand, the schema markup can accelerate the chatbot development, helping them provide value faster.
Another area you can use Shema Markup for Chatbots is potential actions. The potential actions represent activities that a bot can complete without human intervention. For example for an event the website is hosting or offering, the bot could register or RSVP.
How do you identify the actions your chatbot can do for you? Take a look at the schema markup to review the actions that could inform a bot to help convert/customers take actions. For example, a bot could help the user download a case study, by asking for their email address. There are 100+ actions defined such as consume, play, rsvp, etc. See the list of the high-level action types below.
Schema.org/Actions defined:
- AchieveAction
- AssessAction
- ConsumeAction
- ControlAction
- CreateAction
- FindAction
- InteractAction
- MoveAction
- OrganizeAction
- PlayAction
- SearchAction
- TradeAction
- TransferAction
- UpdateAction
Benefits of Schema Markup for Chatfots
-
Schema markup can be re-used to power a Chatbot. Don’t have to do other structuring work, but instead re-purpose the search optimization.
-
The Chatbot can more easily understand and find information on the website
-
Can the Chatbot take actions for the user? Define potential actions on the website, for the Chatbot to complete for your customers. Actions include but are not limited to: play, consume, rsvp, call, write, download, etc.
Schema markup has many applications, and the benefits extend beyond improved search engine optimization performance. Instead on relying on a search engine’s intuition to decipher your website content and show the best information in search results, you are taking control of how your brand appears in search through structured data markup. Set up a strategy call with our technical experts today!
Start reaching your online business goals with structured data.

