Including “recommended” properties may also provide viewers with a better user experience.
You may not have the knowledge to complete the table at this point, but that’s okay. As you progress through the training, you’ll develop the skills to do so.
The Blog we're marking up

The Schema App Editor shows properties for the Type and prioritizes them

Populate your planning table
| Schema.org type/class | Schema Property
| Priority | Visible on website? | Mapping Notes/URL/Action |
| Article | headline | Required | Yes | Sample Article |
Article
| image | Required
| Yes
| ImageObject |
Article
| publisher | Required
| Yes |
|
Article
| date published | Required
| No | Ignore |
Article
| name | Required
| Yes |
|
Article
| author | Required
| No | Add |
Article
| main entity of page | Recommended | No | Ignore |
Article
| date modified | Recommended | No | Ignore |
Article
| description | Recommended | Yes |
|
Article
| aggregate rating | Other | Yes |
|
Article
| genre | Other | Yes
|
|
Article
| date published | Other
| Yes
|
|
Article
| mentions | Other | Yes
|
|
| ImageObject | height | Recommended
| Ok |
|
| ImageObject | width | Recommended
| Ok |
|
Embedded markup:
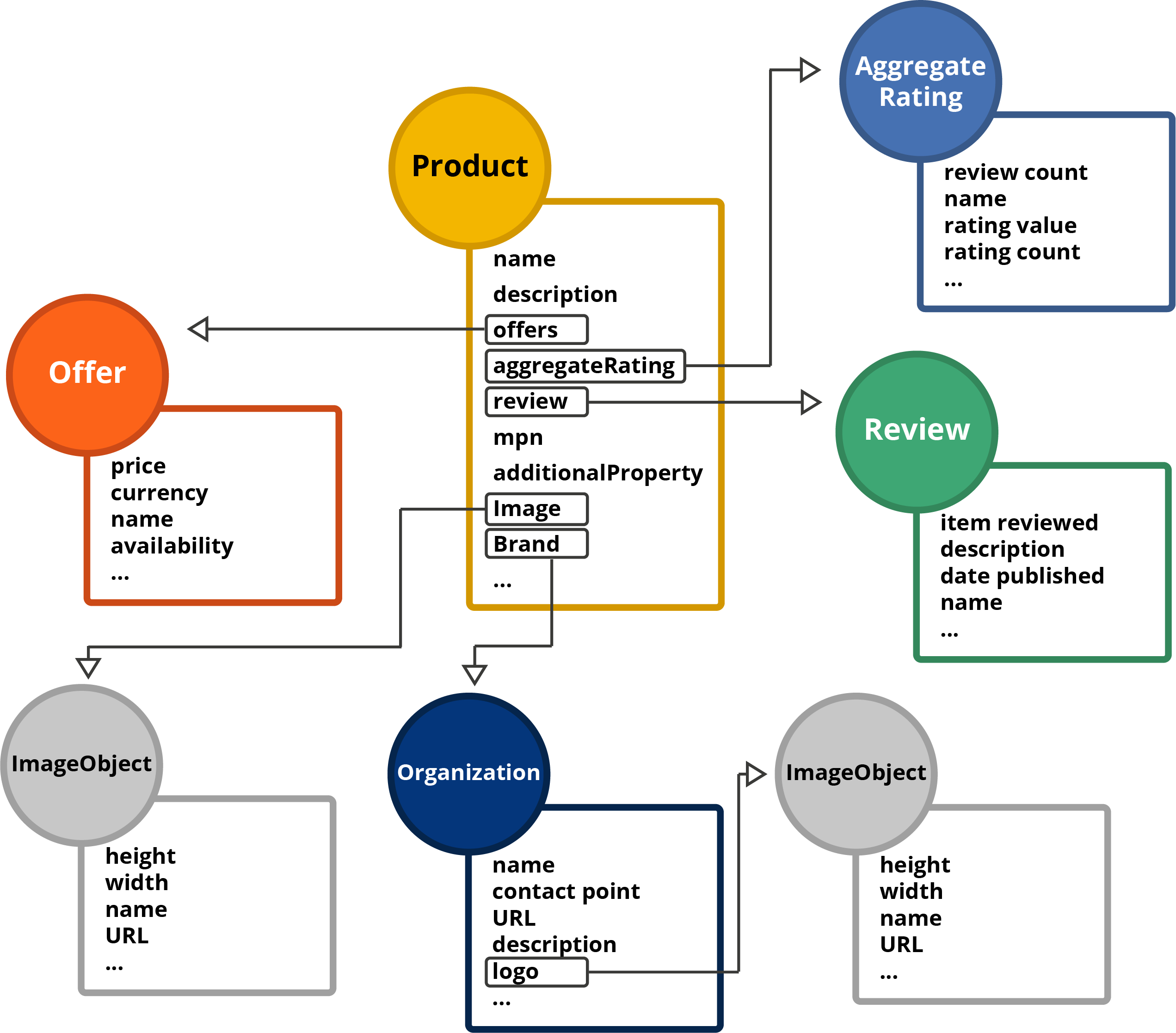
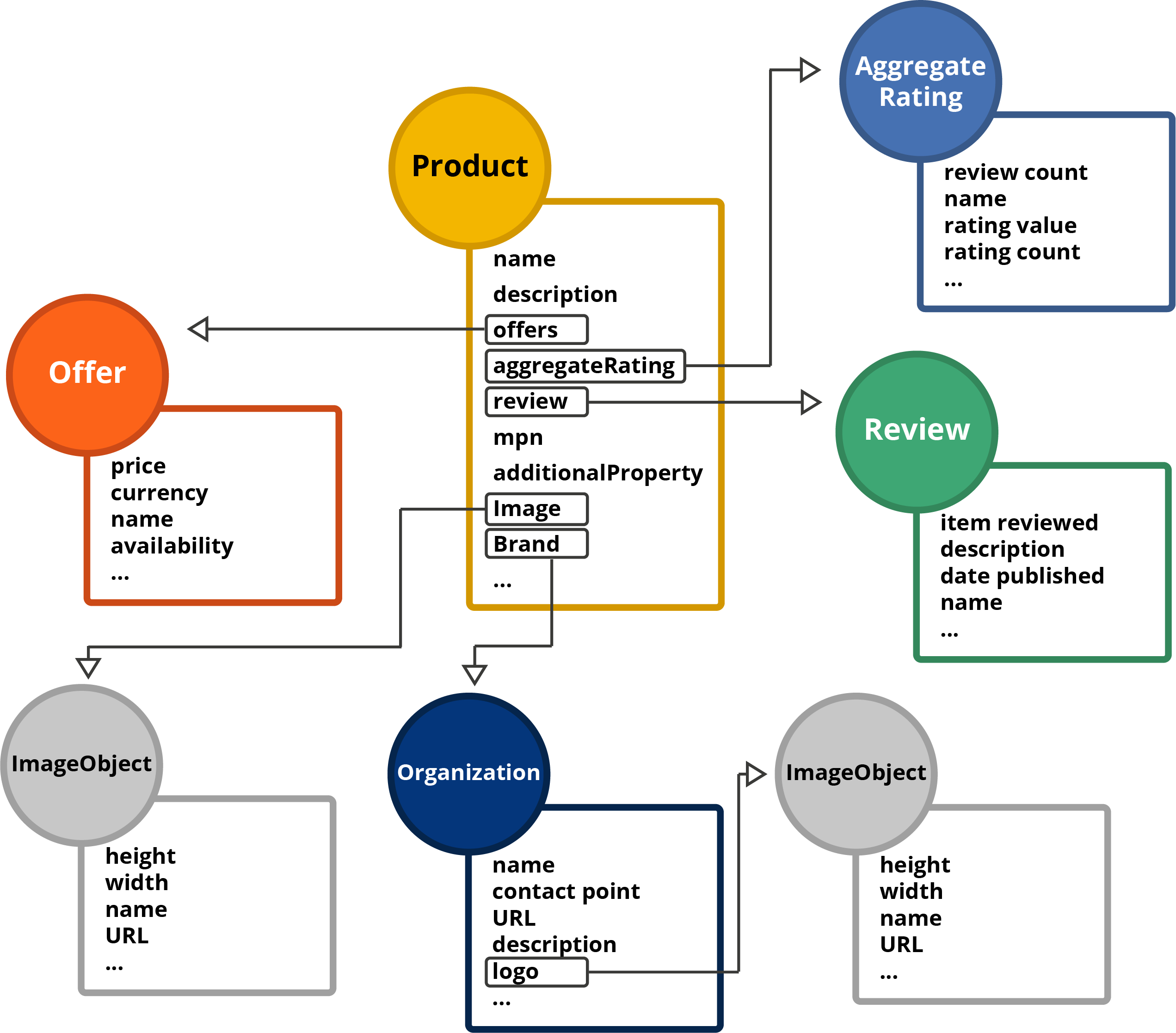
The primary type/class/entity can map to a secondary schema.org type
Up until now, we’ve been demonstrating how you might consider the schema markup strategy for a Blog. We’re going to switch gears and introduce the concept that one schema.org type can have properties that are actually another schema.org “type” with its own properties (and so on).
We’ll use the example of a “Product” to demonstrate this concept. In this case, the primary schema.org “type” (aka class or entity) is “Product”.
Many of the “Product” properties are also schema.org types/classes/entities with their own set of properties.
For example, “offer” (coloured bright orange) is a schema.org “Product” property that is its own schema.org type and has its own schema.org properties. When we are marking up this page, we would choose “Product” as the primary type but embed other types into the markup, such as “Offer”. In doing so, we are letting the search engines know that this page is about a product that has an offer.

Each of the schema.org types have their own properties
For example:
“brand” is a schema.org property associated with “Product”, but “brand” needs to be further defined as either “brand” or “organization”. In this case, we are marking up the company’s logo, so “brand” should be associated with “Organization” which has a property, “logo” which maps to a schema.org class, “ImageObject”.
The Editor will guide you through the process
The Schema App Editor organizes all of the schema.org properties into “Required”, “Recommended” and “Other”. When you choose a property that needs to be further broken down into a new schema.org type, both the Schema App Editor and Highlighter will present you with the options specific to that type so you can select the one that best aligns with your content.
Learn how to connect your markup
If you want to link content to other pages (either internal or external) but aren’t sure how to do so, utilize “Schema Paths”. “Schema Paths” demonstrates how one schema.org type can be connected to another one. Embedded in the video below are instructions on how to use “Schema Paths”.
Fun Fact!
For schema.org “types”, schema.org uses PascalCase – which means the first character of each word is capitalized.
For “properties”, schema.org uses camelCase means the first character is in lowercase while the first letter of the second word is capitalized.

You’ll hear us talk about Knowledge Graphs and Connected Schema Markup
Certain companies (like Schema App) create linked Schema Markup so that search engines and voice understand how your content is connected to your organization and to other things on the web. Connected Schema Markup is the foundation of the semantic web. As a result, your Schema Markup is more than code, it creates a Knowledge Graph. Read more about Knowledge Graphs.
A Knowledge Graph can enhance search engine results with information gathered from a variety of sources. It allows users to understand facts about people, places and things and how these entities are all connected.
- Why knowledge graphs are important
- How they are built using triples
- How adding schema.org properties creates triples
- How you can create relationships between entities