Google Tag Manager allows you to add third-party tags (like the ones from Schema App) to your website. Schema App's integration with Google Tag Manager automates code deployment by allowing your website to automatically pull JSON-LD from our cache.
Here's how to set up Google Tag Manager for Schema App.
Step 1. Copy required scripts from app.schemaapp.com
1.1. Log into your Schema App account. Click the dropdown on your selected project and confirm that:
1. You've added a website URL
2. The deployment type has been set to Google Tag Manager

1.2 In the Deployment Settings drop down of your project, copy the JavaScript tags and paste them into Notepad. You'll need them soon.

1.3. Create a Google Tag Manager Account (if you don't already have one).
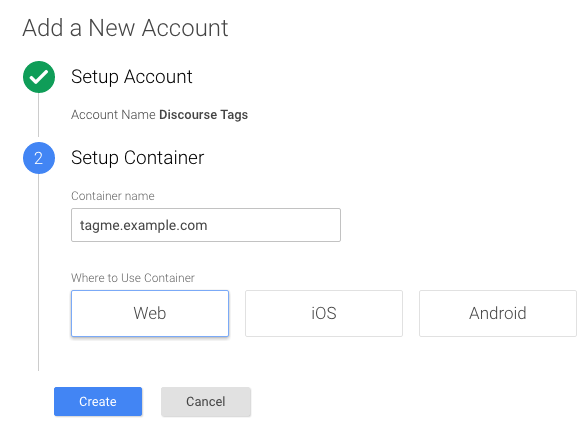
Follow this link to set up a GTM account. Follow the steps to set up your account with your company name, and set up the container with the URL of the website you are deploying to.
Step 2. Implement Schema App scripts in a New Tag
2.1. From Google Tag Manager, click “Add a new tag”

2.2. Give the new tag a name, e.g. "Schema App"
2.3. Click on Tag Configuration and choose “Custom HTML Tag”
2.4. Copy and paste the JavaScript tags from Step 1 into the HTML text box. Make sure to include the <script> tags.
2.5. Click On “Triggering”, choose “All Pages” , then select "Save".

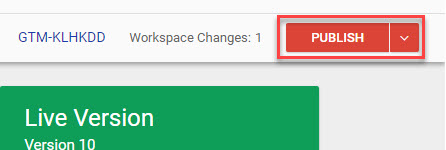
2.6. Go back to your dashboard and click on “Publish” in the top right corner of the page. Note: the "Publish" action is only available to certain users. If it isn't visible to you, contact the account admin.

2.7. You will be asked to name this “Version”. We recommend naming it very clearly and adding detail about the tag in the description.
And that’s it! Now, when you create markup using Schema App it will automatically deploy to your site.
To get started, get in touch with one of our experts. We're here to help! Contact Us.
For more information about JavaScript Tag Deployment, see:
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article